WebMatrixをはじめよう。Twitterを表示するページを作成してみる。
早速、今日からWebMatrixを始めてみました。
勉強の参考になるサイトとしてWebMatrix Tutorialsページです。
英語で書かれていますが、サンプルが沢山あります。
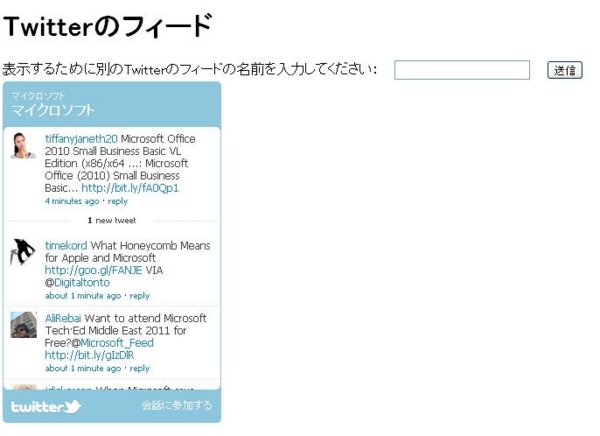
今回は、Twitterを表示するソースを動かすまでを説明したいと思います。
Twitterのフィードを表示するために標準以外のヘルパー「ASP.NET Web Helpers Library 1.1」をインストールする必要があります。手順は下記の通りです。
1.ブラウザのURLに「http://localhost:8080/_Admin」を入力してWebMatrixの管理サイトを開きます。
2.パスワードを入力しパスワードを作成します。
管理サイトを開いたままにしておきます。
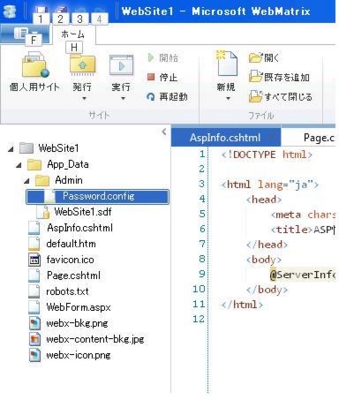
3.WebサイトのApp_Data→Adminのしたに「_Password.config」ファイルが作成されます。
「Password.config」にリネームします。

4. 2.の管理サイトの「ここをクリック」してくださいと書いてある箇所をクリックします。
5.パスワード入力画面が表示されますので、2.で作成したパスワードを入力します。
6.パッケージマネージャの「表示」で「オンライン」を選択します。
7.「ASP.NET Web Helpers Library 1.1」を検索して表示します。
「インストール」をクリックします。

インストールができたら準備OKです。
8.Twitterを表示するソースです。
Twitter.cshtml
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Twitter Feed</title> </head> <body> <h1>Twitter Feed</h1> <form action="" method="POST"> <div> Enter the name of another Twitter feed to display: <input type="text" name="TwitterUser" value=""/> <input type="submit" value="Submit" /> </div> <div> @if (Request["TwitterUser"].IsEmpty()) { @Twitter.Search("microsoft") } else { @Twitter.Profile(Request["TwitterUser"]) } </div> </form> </body> </html>
こんなに簡単にTwitteを表示するソースが作成できました。